Keyboards down, hackers!
We’ve crossed the finish line on Part 2 of the Clarity Hackathon. Whereas the first phase was all about smart contracts, this round focused on tooling to make developers’ lives easier. We hoped that the open-ended request would yield a wide array of tooling types, and we were not disappointed!
Submissions ranged from Clarity debuggers, to Bitcoin price oracles, and everything in between. Seeing developers prove out new, innovative use cases and novel functionality makes it hard to believe this was the first-ever Clarity hackathon.
Thanks to all the participants who took time to build exciting tech, and a special congratulations goes out to all of the winners.
Without further ado…
Clarity Web IDE
Author: Friedger Müffke

It can be daunting to experiment with any new technology. Each programming language has its own nuances in syntax, structure, dependencies, and functionality that can make it difficult for newcomers. But, what if we could drastically reduce the preparation and setup required to start tinkering with Clarity?
Gitpod is a powerful tool that allows you to configure a dynamic development environment totally contained within a web browser. Traditionally, coding projects required you to have a desktop text editor correctly configured with directories, dependencies, various libraries, and installed plugins. Gitpod is an open-source web-based IDE that can be modified and tailored to your specific needs.
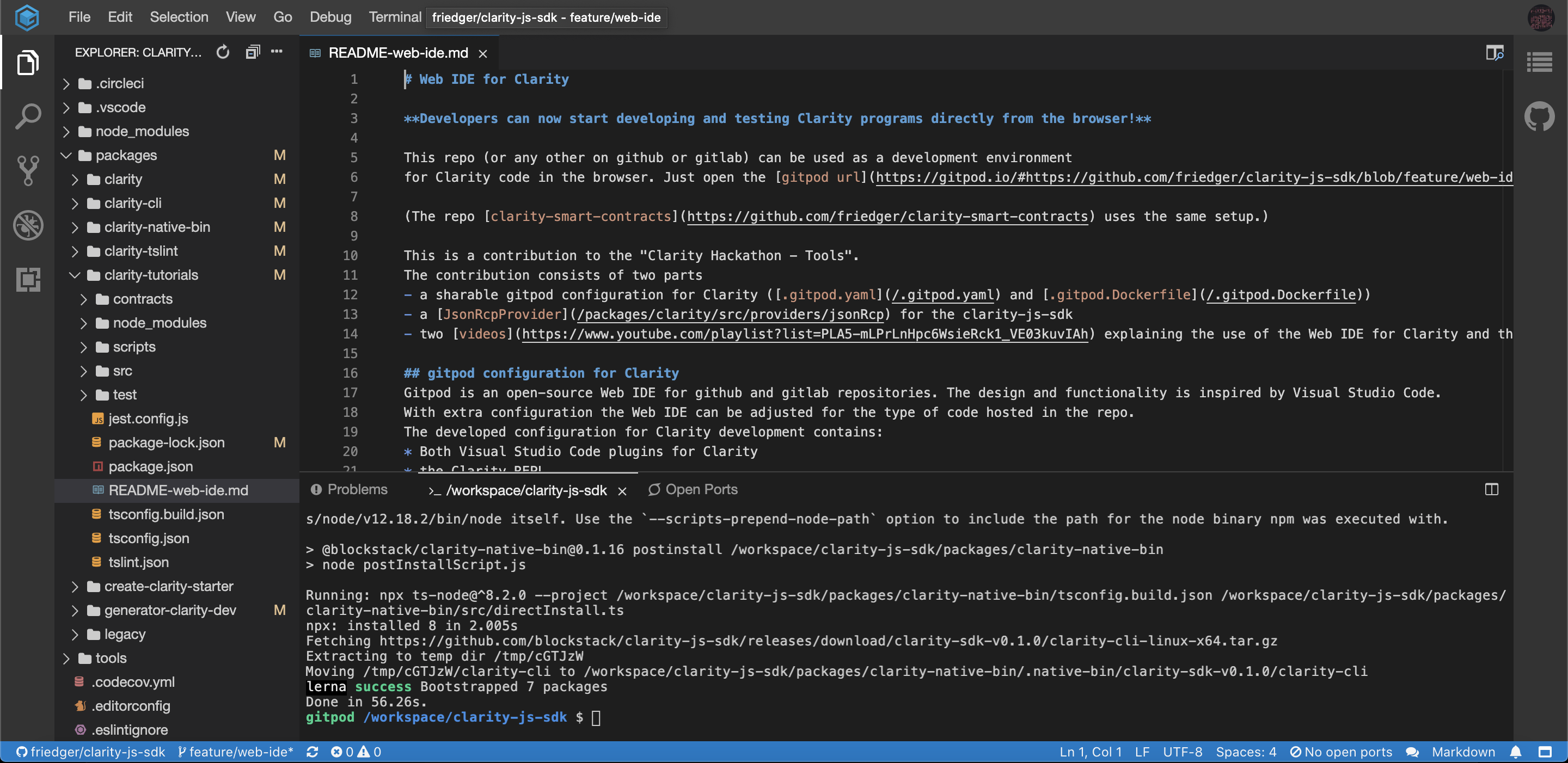
For his entry, Friedger built a sharable Gitpod configuration for Clarity that allows you to dive straight into development while bypassing a lot of the tedious setup. This particular Gitpod configures the Clarity REPL, a Stacks node, the Blockstack CLI, and two useful Clarity plugins for Visual Studio Code. This then allows developers of all experience levels to immediately begin experimenting with Clarity using the numerous sample contracts contained within the Gitpod. If you are familiar with Visual Studio Code, then you’ll feel right at home. The file directory, text editor, and terminal window are at your fingertips.
An extremely useful guide also accompanied the submission which walks the user through performing various actions using the IDE. First, you walk through opening an existing Clarity project, then tests are run on the non-fungible token contract, and finally, a contract is deployed to the Stacks 2.0 testnet. This is fantastic for not only analyzing the code but interacting with it in meaningful ways which is a much more effective way of learning the language.
Another crucial component to the project was a JsonRCPPRovider that connects to the Stacks 2.0 testnet. When testing Clarity contacts, clarity-js-sdk provides a Client object that can make contract calls and query the state of a Clarity program. However, the Client requires a Provider object that knows how to execute these queries. The default provider connects to a Clarity VM using clarity-cli. This was sufficient for unit testing Clarity contracts but would have to be tediously rewritten using stacks-transactions-js when devs wanted to execute queries on the stacks blockchain. Developers can now use the same Client objects to make calls and queries on the Stacks blockchain using this JsonRCPPRovider.
If that wasn’t enough, the project also included two informational demo videos that overview the project and its features. The first video is a general summary of the platform, while the second video walks you through running unit tests and deploying contracts using the JsonRpcProvider.
It was evident Friedger had a single goal in mind: Make Clarity development more accessible for newcomers. Now you are always one new tab away from a Clarity playground…
LUMIO
Second Place – $1,500 + Blockstack Swag Bag
Author: Marvin Janssen

Everyone absorbs information in different ways, and a lot of individuals subconsciously prefer visual input over auditory input for optimal retention. Learning to code can be intimidating with seemingly endless numbers, characters, and random punctuation miraculously working together to turn 1s and 0s into functional computer magic.
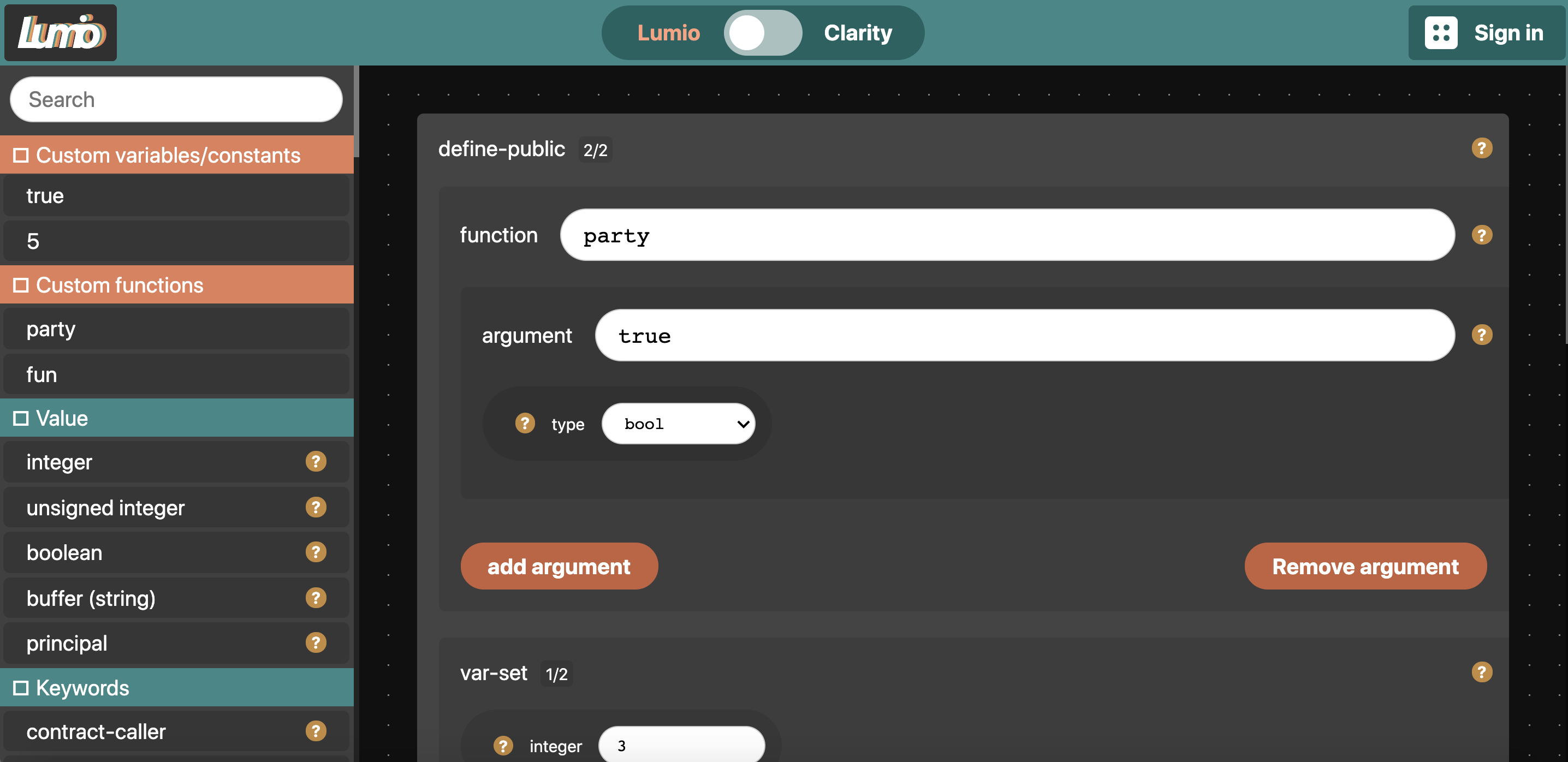
Enter Lumio from Marvin Janssen. Marvin must be a visual thinker because he built a platform that enables a drag-and-drop, modular, component-based development for Clarity smart contracts. Lumio is a reactive, in-browser IDE with a sleek UI that beginners can use to tinker with Clarity, learn more about its potential, and immediately start experimenting with smart contracts.
The “mind-blown” moment happens when you toggle the switch at the top of the page between ‘Lumio’ and ‘Clarity’. When Lumio is selected, it will show you the visual representation of your smart contract denoted by symbol objects. However, when the toggle is flipped to Clarity, the visual aspect of the smart contract is translated into the actual Clarity code that is hiding behind the modular Lumio representation. This is perfect for those blockchain beginners that know what their smart contract should accomplish, but aren’t exactly sure how it will be implemented.
Lumio is the perfect petri dish for throwing ideas at the Clarity wall and seeing what sticks. It’s surprisingly effortless to walk through the business logic of a potential smart contract in your head, and then use Lumio to drag functional components into the contract as you need them. Gone are the days of tearing through pages of documentation for that one niche function definition! Having a navigation bar containing every code snippet you could ever need will drastically reduce the overhead required to start your Clarity adventure. Great work Marvin!
Blockstack DevTool
Third Place – $500 + Blockstack Swag Bag
Author: Léo Pradel

Léo Pradel first rose to Blockstack fame by developing a decentralized alternative to Medium, called Sigle, that uses Blockstack ID for login and Gaia storage hubs for data. This time around he chose to tackle the problem of blockchain wallet management by crafting a DevTool that helps you manage not only wallets, but contracts too, on the Stacks blockchain.
One of the largest hurdles the blockchain ecosystem has encountered when trying to break into the mainstream audience is the differentiation between “Accounts” and “Wallets”. In the traditional Web 2.0 world, you visit a website and have an account for that specific service. The account stores valuable information like your email address, name, home address, and other personal details. However, the whole reason blockchain has gained traction is due to the fact it has native digital value on its network. The original internet, unfortunately, did not have this functionality baked-in at its conception, which led to centralized workarounds like Paypal, Shopify, or even manual entering of credit card details.
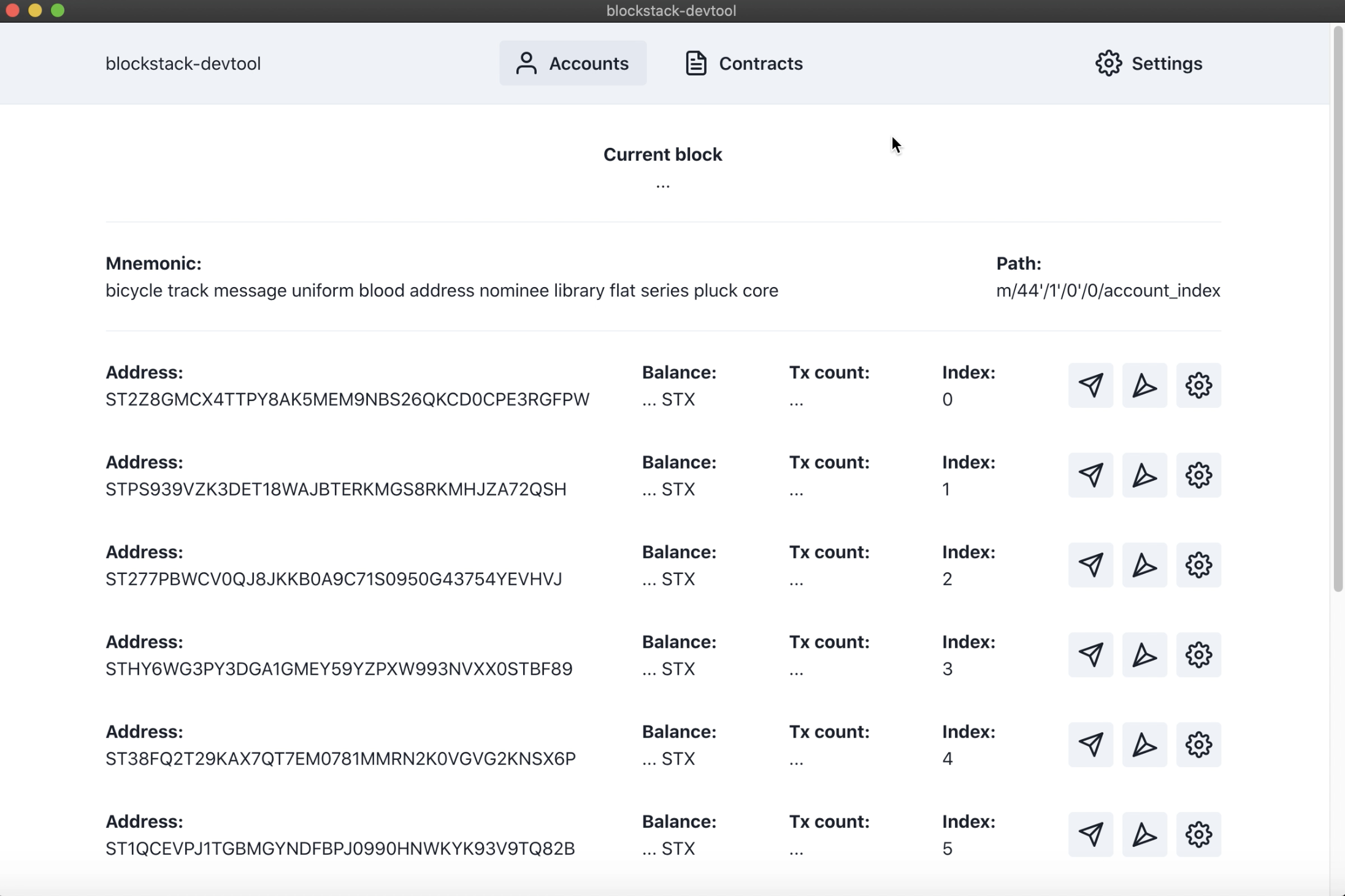
Built-in a squeaky-clean Electron app, the Blockstack DevTool is a simple but functional tool that adds quality-of-life improvements to Clarity development. First, you add a specific project directory. The contracts folder is automatically detected and populates the app with data. It’s then broken down into two main pages: Accounts & Contracts.
The Accounts page allows you to easily generate a 12-word mnemonic phrase that ten stacks wallets are then derived from. Easy access to the private keys of these accounts is provided for simple reusability with the Blockstack CLI. This will dramatically increase the ease at which you can test your project.
The Contracts page is your one-stop-shop for managing the smart contracts your project uses. It has a list of all the contacts it detected in your contracts folder, but also has a form for deploying new contracts to the blockchain with a single click. A user can denote not only the gas fee and contract name, but even the specific account that they want the contract to be deployed from! These seemingly basic features will shave hours off of longer development cycles.
In addition to the account and contract housekeeping it enables, the DevTool also implemented some simple widgets to streamline development such as a $STX faucet and the ability to send and receive $STX. The Blockstack DevTool is a nifty little piece of tooling that will give any developer administrative superpowers over their project. Anyone who has constructed a $STX transaction in Terminal knows how valuable a tool like this could be to their workflow.
Runners-up
Clarity Sublime Text Package
Author: Dmitry Torba

Text editors are like favorite foods. Everybody has one they’ll defend it to their dying breath. VSCode, Atom, Notepad++, Vim, Sublime, TextWrangler, xCode, and (yikes) even Wordpad. The list goes on and on. They all have similar features and functionality, but nuances have spread the industry thin across numerous household name text editors.
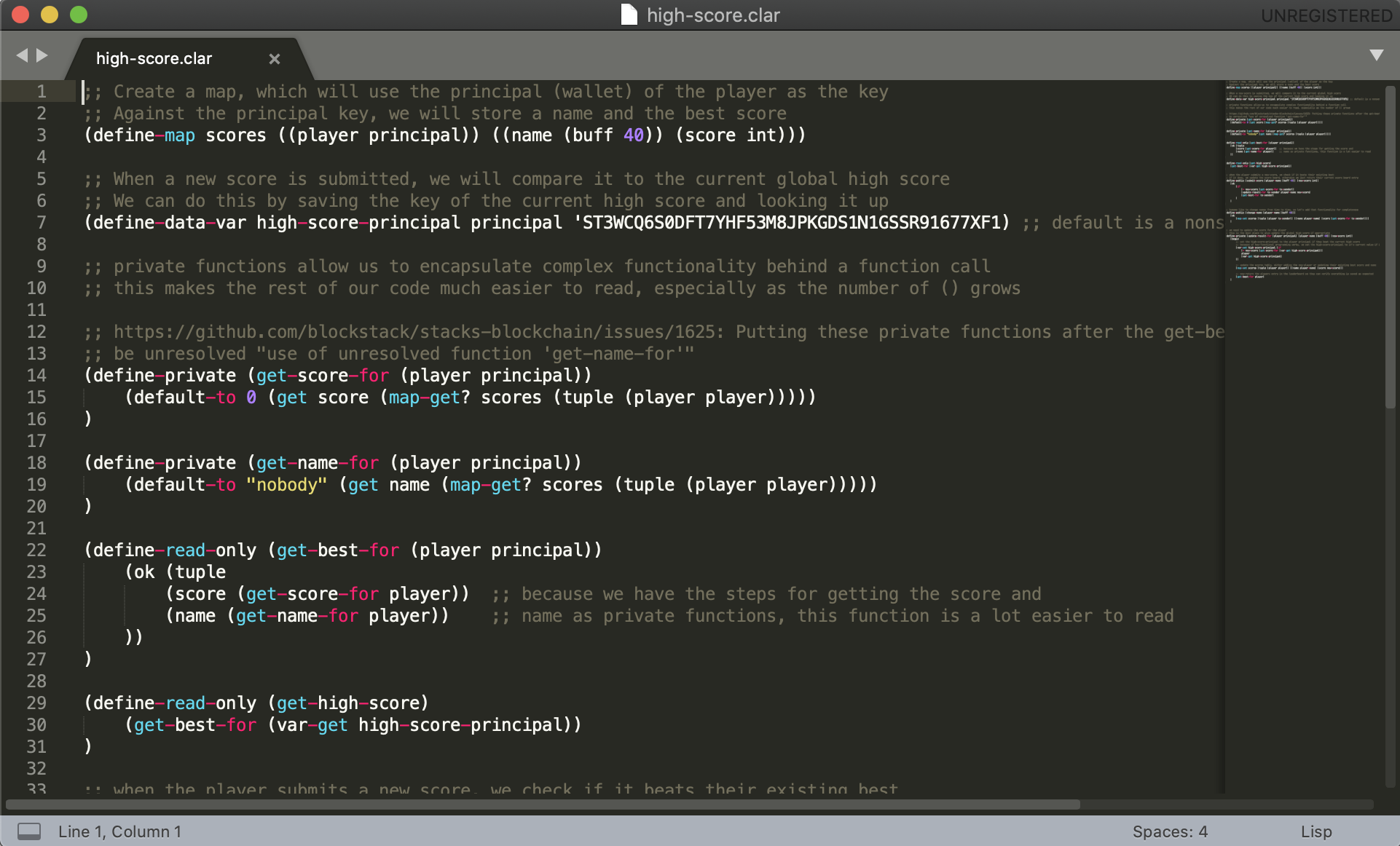
When launching a new programming language, it’s crucial to allow for maximum support and compatibility. One of our engineers recently released the Clarity LSP for VSCode, adding valuable auto-completion and error reporting. Although VSCode is far and away the most used text editor in the space, it would be unfair not to offer these improvements to IDEs other developers prefer too. Thanks to Dmitry, now Clarity developers have another choice, one that makes us think Sublime is probably Dmitry’s favorite text editor.

Language Server Protocols (LSPs) and Text Packages are integral infrastructure to have in your IDE to greatly decrease the time you spend combing through documentation or reference pages. These plugins help the text editor recognize the language that the program is being developed in and add immensely beneficial quality-of-life upgrades. The most significant feature being the auto-completing of functions, declarations, and other code snippets. All languages have massive reference pages that define everything that can be done. Autocomplete populates a drop-down menu, in-line, that allows developers to easily select the correct element. LSPs can also keep track of variables created in the contract for effortless recollection. No more scrolling back to your declarations to remember what absurd convention you used for naming!
One of Blockstack’s focuses at the moment is increasing developer awareness in Web 3.0 and increasing accessibility to Clarity. This submission achieves just that. We’re thrilled about the potential of developers who use Sublime having increased functionality for their favorite IDE.
Blockstack Oracle
Author: Viraja1

Blockchains are immutable, secure, decentralized networks that run powerful smart contracts enabling asset transfer and digital ownership. They are praised for having minimal attack vectors due to strict code and only adding necessary features. However, this unfortunately results in an echo chamber where the blockchain struggles to obtain tangible information from the external world. A token swapping smart contract would be unusable without querying externally for the prices of the assets.
This is where Oracles come in handy. Much like Neo had to find The Oracle in the Matrix to obtain valuable information, blockchains need an oracle to obtain important off-chain data and bring it into a smart contract. There are a multitude of use cases that would require an oracle to operate. Supply chain tracking would need geo-spatial information from the shipping company to establish the provenance of goods and products. A mortgage smart contract would have to calculate payments in relation to real-world property values. A prediction market needs to know the results of the Superbowl, and which team won, in order to pay out users who guessed correctly. The potential of blockchains is endless, but only if it has access to substantive information.
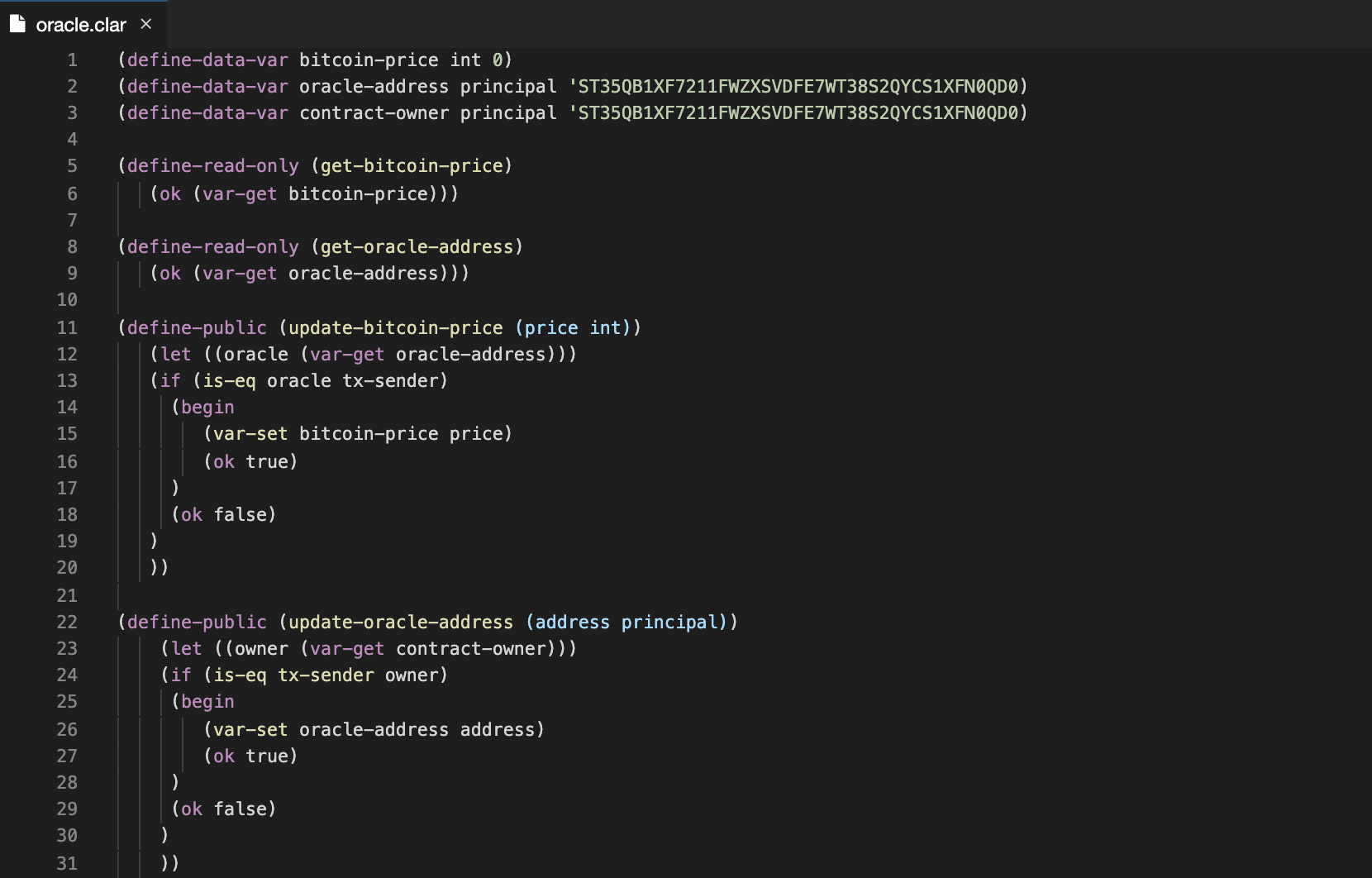
The Stacks 2.0 blockchain will undoubtedly leverage oracles to improve functionality, and there might be none more important than a Bitcoin price feed. One hacker realized the importance of a Bitcoin price oracle, and put one together in a Clarity smart contract. The submission includes an oracle script that updates the bitcoin price using a public smart contract function based on the API results.
It’s a simple but important implementation that calls a read-only function,get-bitcoin-price, that queries an oracle address pulling a ticker from https://blockchain.info/ticker. Only the contract owner can update the oracle address using the update-oracle-address public function. Then, only the oracle address can update the bitcoin price using update-bitcoin-price public function.
Bitcoin is a huge part of the Blockstack technology stack. The entire architecture of the Proof-of-Transfer consensus mechanism is dependent on the security and activity of the Bitcoin network. You could say Blockstack and Bitcoin play well together. Having an oracle to inject the Bitcoin price into any smart contract or decentralized application on Stacks is a huge win for the community!
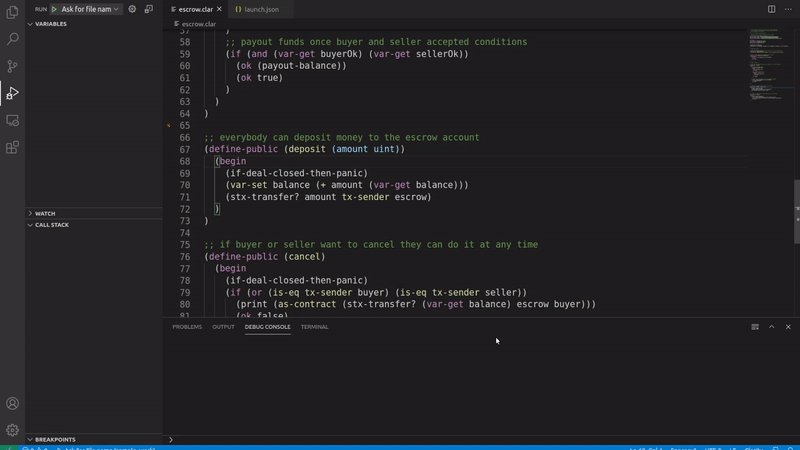
ContraC – Clarity Debug Tool
Author: Koder-abc123

The ‘desktop metaphor’ in computing is a method of designing a graphical user interface (GUI) based upon real-world objects in order to remain accessible to the general public. Your desktop is literally meant to mimic just that: a desk top. You copy items to a clipboard. The save icon is a floppy disc, and the directories are genuine manila folders. Applications are run in windows, passwords stored in a keychain, and browser tabs simulate a physical filing cabinet.
The metaphor may never be more apt than when referencing what keeps developers up at night: bugs. They’re frustrating, usually tiny and hard to catch, love to wreak havoc on your stuff, and can even carry viruses. Alright maybe computer science bugs can’t carry the flu, but they can certainly open your smart contract up to attack vectors and security vulnerabilities. Bugs are the bane of every project manager’s existence, and nothing pushes deadlines back like an unexpected glitch. There are so many different types of bugs that they’ve been given categories! Compilation errors, logic errors, run-time errors, syntactic errors, computational errors, lack-of-coffee errors, the list is extensive. Therefore, it’s critical that developers have a special can of RAID in their back pocket…
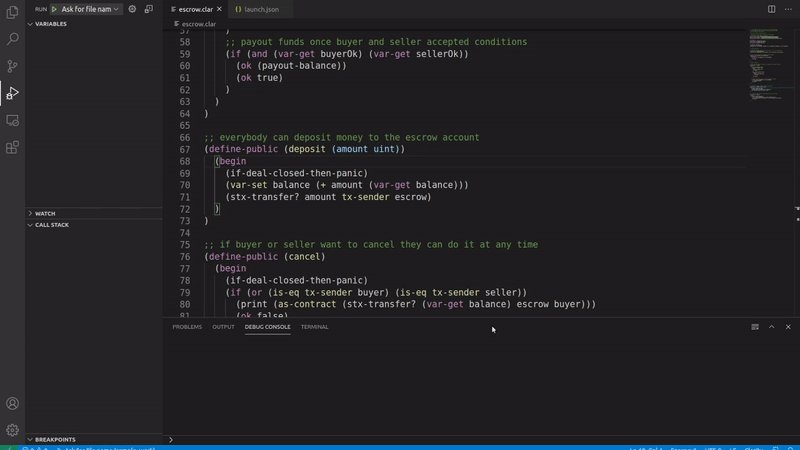
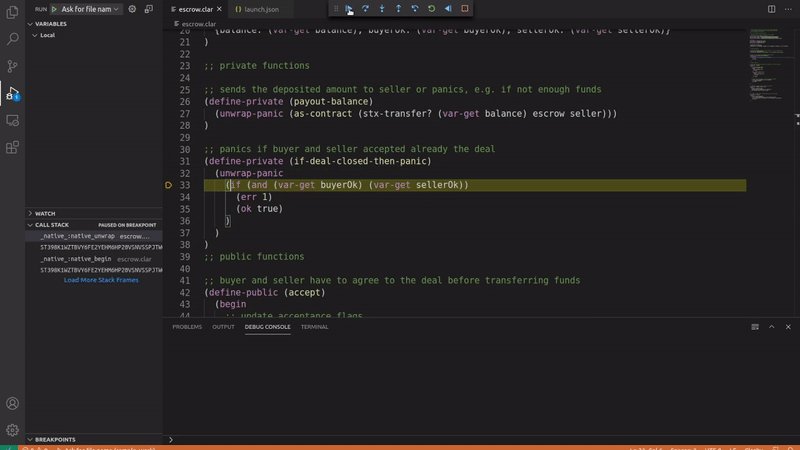
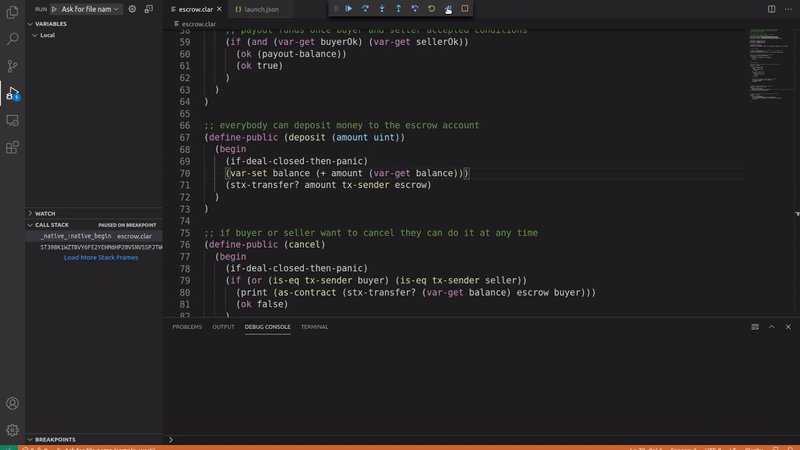
That’s where ContraC swoops in to save the day. Another killer Gitpod submission, ContraC configures the IDE to be compatible with Clarity debugging from the start. Included are a handful of Visual Studio Command Table Configuration (.ctc.) files that tell the debugger what it should be looking for and the parameters for success.
Every time a developer tool such as this gets published, it gets easier and easier to start experimenting with Clarity. Using supportive tools like ContraC during development is like using bumpers while bowling: you can’t miss! Having the ability to debug on the fly will have you squashing bugs in no time. If VSCode is your go-to IDE, you do not want to miss out on installing the ContraC plugin.
[optin-monster-shortcode id=”uiriuvyptgnv3ptp8ekp”]
