We’re very happy to announce that our docs site has undergone a significant refresh both inside and out! The docs have been updated to use new tooling (Next.js + MDX) and an improved design that meshes with Blockstack’s other properties.
tl:dr
- Jekyll → Next.js + MDX
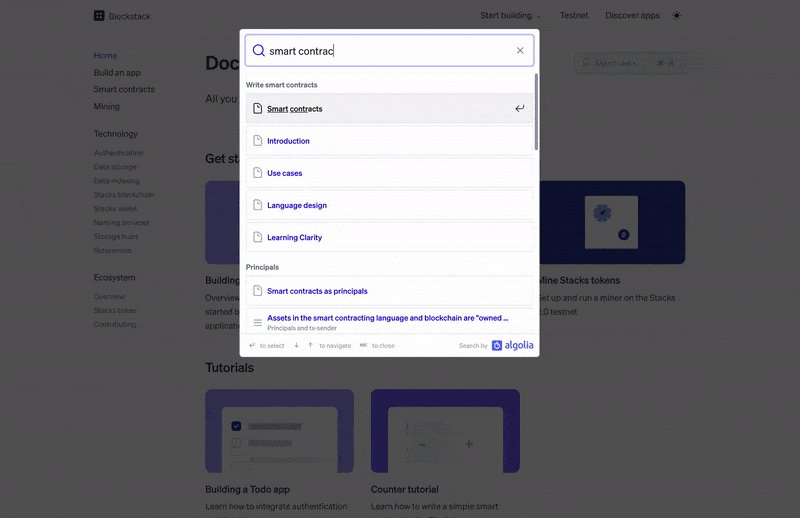
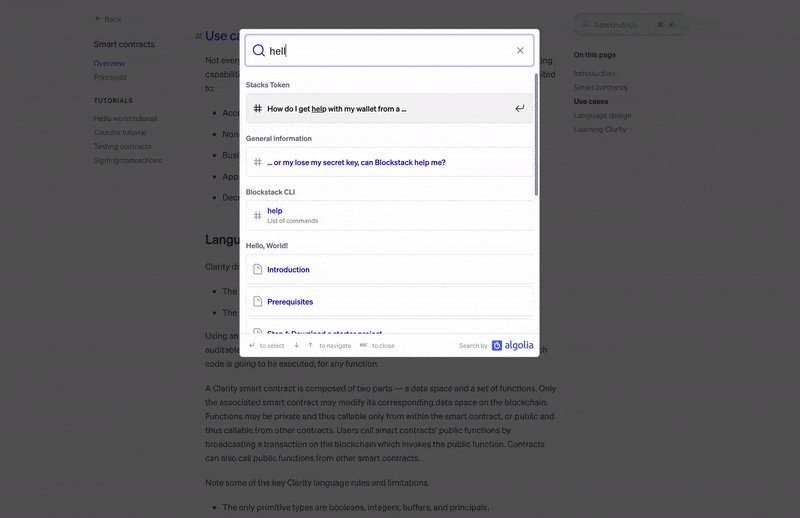
- We implemented Algolia’s Docsearch
- Updated content and routing for a more intuitive experience
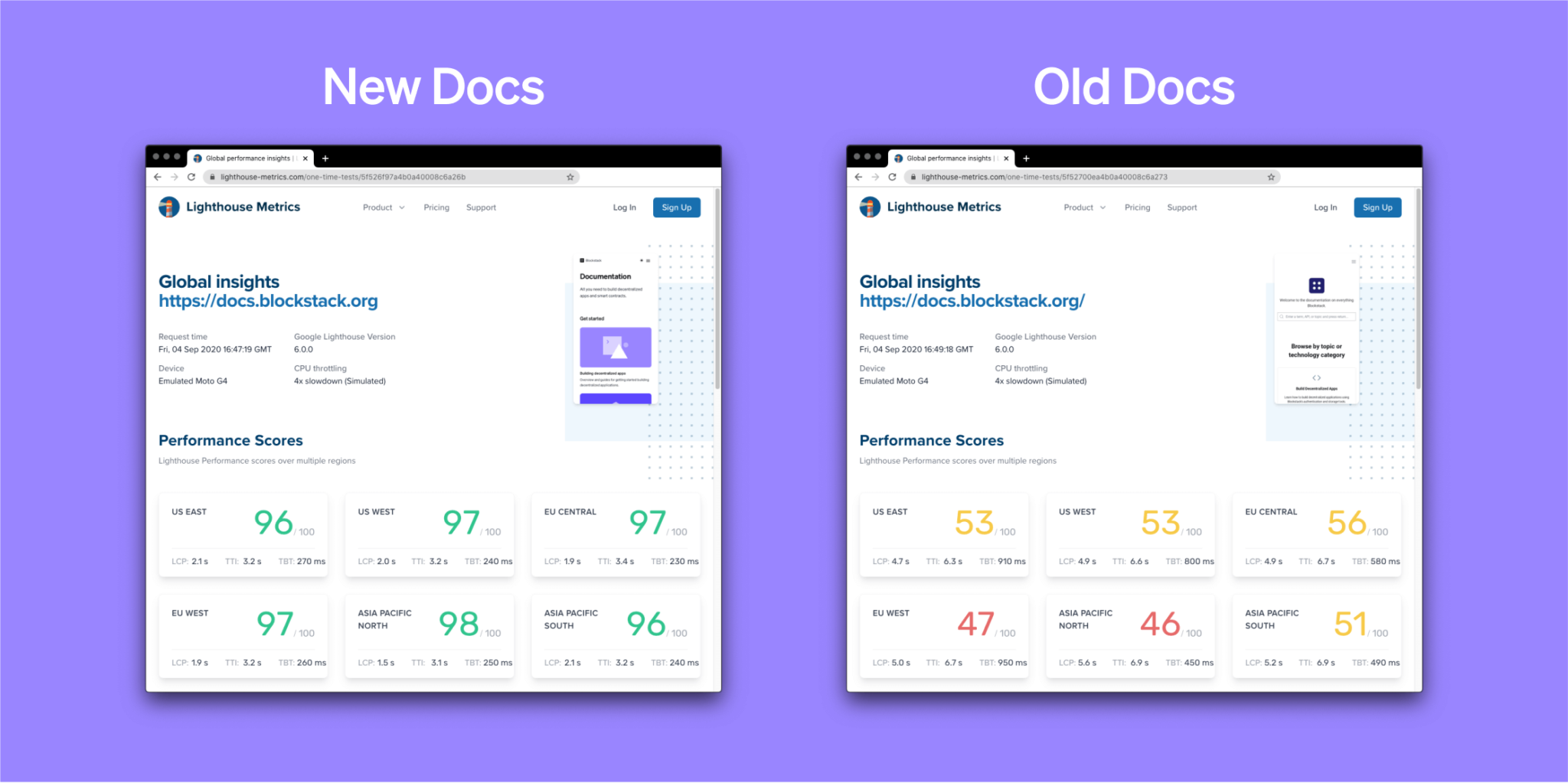
- Page speed scores went from 60s to upper 90s
- Standardized styling via @blockstack/ui
@blockstack/ui(our design system) - It’s all open-source, check it out!

Why
With much of our efforts going towards our onboarding and Stacks 2.0 work, our docs often felt like a hassle and an afterthought to work on. Our previous docs site used Jekyll and an off-the-shelf theme, which helped us focus on the content while not having to deal with rolling out a bespoke site. However, that made it feel pretty disconnected and out-of-date from all of the improvements we’ve been shipping to some of our other projects, such as our primary website and our new explorer.
We wanted an easy-to-use workflow for editors and contributors, while also making it straightforward and easy to implement new features. At Blockstack, many of our projects use Next.js or React in some way, and as such it was an easy choice to select it for our docs, too. With the introduction of Clarity, Stacks 2.0, and all of the improvements planned for our dev-tooling, we wanted a foundation that would allow us to implement complex and highly interactive features. In addition to our own contributions, these updates allow for community members to make updates as they’re reading. Since the launch of these new docs, we’ve already seen a significant bump in community contributions!
Jekyll vs Next.js + MDX
Jekyll is a standard tool used for many static sites, not just for documentation. It’s easy to use and very reliable, and was a good choice for the docs when we made them originally. But today, we want our docs to be a higher caliber that just isn’t possible with Jekyll. We are planning on rolling our features like direct integration with Connect, our library that app developers can use to integrate with Blockstack. We also want our docs to be highly integrated into Stacks 2.0, and as such want to create components that could allow a user to send a transaction, deploy smart contracts, or even interact with a contract, all directly from the docs.
Next.js allows us to do all of those things and more. Being a framework built on top of React, it allows for static and dynamic applications to be built or rendered on the server, giving advantages such as much better performance, SEO benefits, and allows for us to write complex features that would not be possible in a standard static site.
Markdown can be used with Jekyll, and we’re still using it here in our new site — with major one difference: you can write JSX (templating language used in React) directly inside of the markdown files. This gives us the ability to do some pretty incredible things. Implicitly, this means that when someone writes markdown, we’re using React components to render that content. This can be seen in a few places: the text found within a standard code block in markdown is rendered via a tool called shiki, which under-the-hood uses the same engine that Visual Studio Code uses for their syntax highlighting. We can also do things like line-highlighting, and implement custom languages such as Clarity, our smart contracting language.
Comparison to other docs tooling
There is no shortage of options when it comes to picking a tool for your docs, from something like GitBook, Jekyll, Gatsby, Docz, Nextra, or Docusaurus, there’s probably a tool that fits someone’s needs nearly perfectly. There are a few reasons why we didn’t go with one of these off-the-shelf solutions:
Why not Docusaurus?
The new Docusaurus v2 (alpha) looks like it’s picking up a lot of concepts from the worlds of next.js and Gatsby: server-side rendering, implementing MDX, static site generation, and many modern web-dev practices for performant web pages. This is all great — however it’s a different set of implementations than what we work with at Blockstack. Sure, it’s React and MDX, but we really love next.js here. We use it in many of our projects, and with the recently released features around Incremental Static Generation, it puts itself ahead of most other tools with that alone. Docusaurus also implements a Facebook specific CSS framework called Infima. It’s not easy to theme or modify for your own needs, and as such you’re stuck with something that definitely feels like a Docusaurus site. They have a solution for this called “Swizzling”, however they themselves suggest folks wait to do that until they are in beta.
Why not Gatsby?
Many, many people love Gatsby. Gatsby is a lot like Next.js — it’s a React-based framework for generating static sites. It has made some pretty incredible progress in the space, and they help push everyone forward. They have a robust ecosystem of plugins and tooling support for just about anything you’d want to implement. The way we at Blockstack write components is based off of
styled-system, and the person who invented that works at Gatsby. However, GraphQL is the primary tool for data flow within Gatsby — you don’t have to use it, but it’s hard not to. It felt like a few layers of abstraction too much, and when it comes down to it, we have a general preference for next.js with its improvements to static generation, and its ability to be a full-fledged dynamic application — not only a static site.
Okay, but what about Nextra?
Nextra is actually great. It’s a docs system that is built on top of next.js. We only discovered after building out our own docs system in next.js, and looked at a few of their features and integrated some of them with what we had. If you want a next.js docs site that is easy to use and extend, definitely check out nextra!
Better Search
Algolia is world-renowned for their search indexing services, and they have a new and improved offering made specifically for docs sites called Algolia Docsearch. We are using a currently-in-alpha release of their React component that is highly customizable and performs fantastically out of the box,
@docsearch/react.

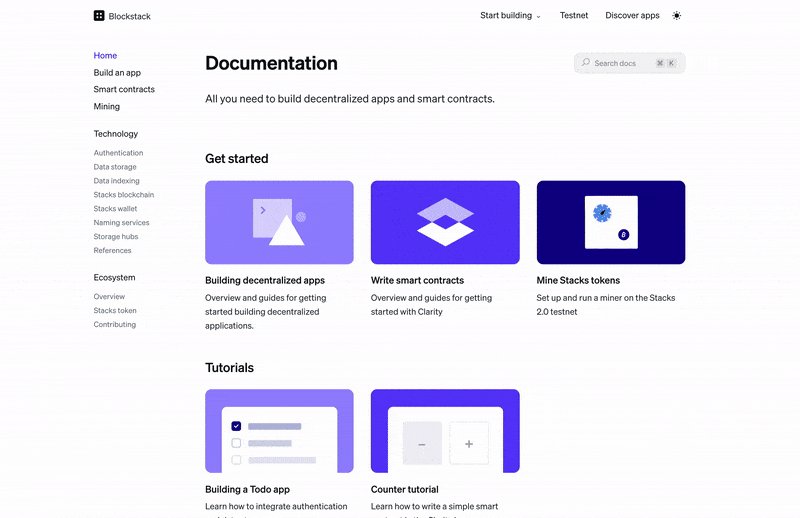
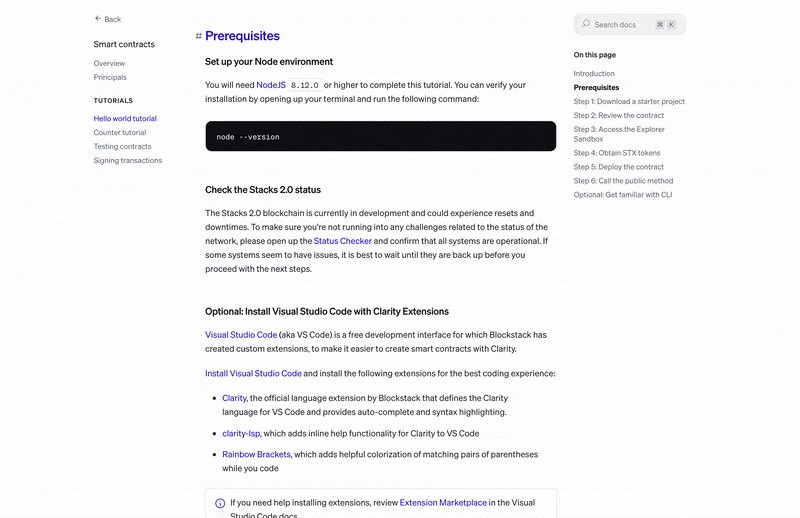
New design featuring dark mode & better performance
The new docs site features an improved design, and the thing that everyone is actually more interested in: dark mode! The layout and general structure of the site is vastly improved, easier to use, and under-the-hood uses our design system which you can learn more about here.
With the implementation of Next.js, we have put in a lot of effort making the docs site highly performant and accessible. Below you can see a snapshot in performance improvements via Lighthouse Metrics:

Better content structures
As we were working on the new docs site, this gave us the perfect opportunity to quite literally appraise every single page we had, and make edits & improvements as we saw fit. Much of the organization and structure of the site had become disjointed, and during this revamp we changed much of the folder and page structure to be more intuitive and straightforward. This defragmentation of the site map will enable smoother navigation and absorption of material.
What’s next?
With these changes, we can now as a team and community focus on the content and experience of learning how to use Blockstack, Clarity, and all of our tooling. We are currently performing content audits on all of our pages, and in the process of writing out new content for the expected release of Stacks 2.0.
Check out the docs here (source here)
Learn how to Contribute!