To further demonstrate some of the capabilities of Radiks, a decentralized data indexer for Blockstack apps, we’re introducing Banter, a lightweight social network. Banter works like most social networks—real-time updates, daily digests, and frictionless ways to invite friends.
Features like these were pretty challenging to offer in Blockstack applications until Hank Stoever released Radiks a few weeks ago (along with the first example app, a blogging platform called LetterMesh). In addition to documentation, bug fixes, and helping developers get started, we wanted to demonstrate how Radiks can be used to build rich, social apps. Radiks is great at real-time collaboration and aggregating public data from many users—so the Blockstack core team built Banter to road-test these abilities.
Here are a few killer-features any app developer can integrate into their Blockstack app:
Real-time updates
Radiks has built in support for streaming real-time updates over a WebSocket. By using Radiks, we were able to build this feature into Banter in roughly an hour. As soon as a new message is saved, it’s streamed to your browser instantly. ‘Likes’ follow the same pattern, and show up without having to refresh the page. We even copied the Twitter feature of displaying your unread message count if your Banter tab is inactive.

Social notifications
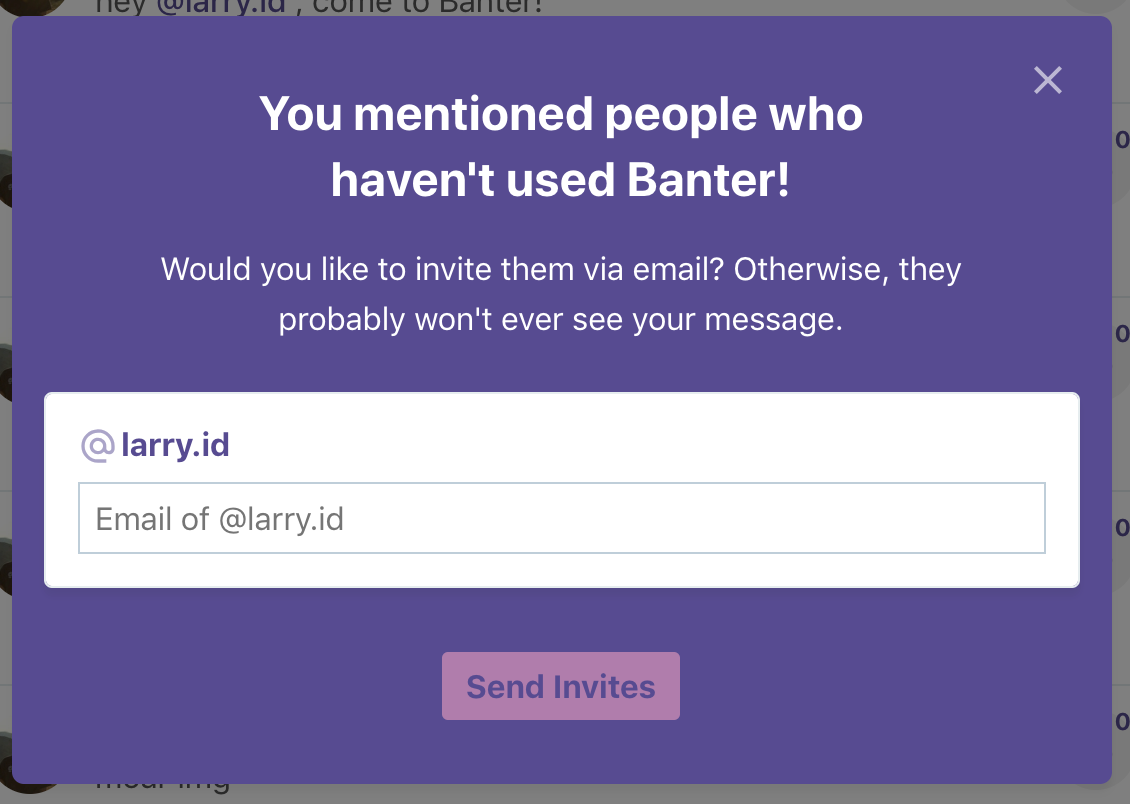
On Banter, you can opt-in to receive notifications to your email whenever you’re mentioned. You can handle notifications in your app by using the

Server-side rendering and performance enhancements
Because
Just getting started
We hope you enjoy messaging on Banter and building apps with Radiks!
We’re close to finishing support for adding image to your messages, and we’d like to explore other features the community might suggest. We’re also constantly upgrading Radiks and the Blockstack dev tool platform so you can ship amazing decentralized apps.
Have feedback, an idea, or question? Ping us on Banter: @hankstoever.id or @jeffdomke.id or open a ticket/contribute some code on Github.
